A few weeks ago I had to create the advertising campaign for TEDxCibeles 2013 “ReStart”. I will use this example to explain step by step how to create a GIF file with Photoshop.
 Things you’ll need:
Things you’ll need:
1. Photoshop: You can try any version here.
2. The images you want to use: No matter how many.
___________________________________________________________
Step 1:
Create a new document with the final size you need. In my case 300×300 px. Then paste all the layers on this document.


Step 2:
Take the file to ImageReady, it comes with Photoshop (Shift+Ctrl+M).
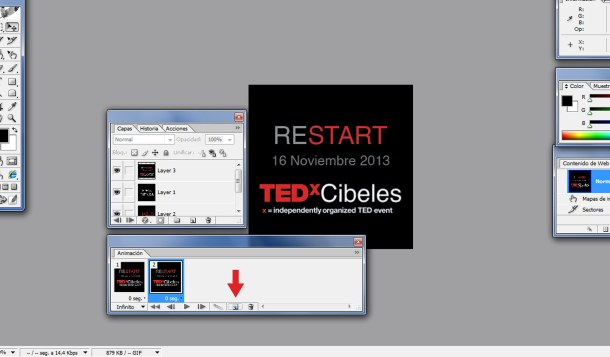
 Once here you’ll have your animation palette, your layout, and your layers palette, looking more or less like this.
Once here you’ll have your animation palette, your layout, and your layers palette, looking more or less like this.

Step 3:Create the new layers you want on your animation palette. To do this click on the new layer button and change the visibility of the layers.



Step 4:
Drag the layers to put them in order and select the interval you would like the layers to play at.

 And then select how many times you would like it to play. Once, Forever or other.
And then select how many times you would like it to play. Once, Forever or other.

Step 5:
Save your file. Click on Save Optimized As (Ctrl+Shift+Alt+S). Done!
Done!
 Oh and if you want to know what it means:
Oh and if you want to know what it means:
Sueña (dream it), Piensa (think it), Hazlo (do it)
The event is this Saturday, can’t wait 😀
___________________________________________________________
Frequent problems:
– The final .gif goes so fast I am not able to see each layer: You forgot to change the time of each layer.
– The final .gif weights more than usual: Try editing the layers on Photoshop, changing the image quality and its resolution.
– I want to change the size of the canvas do I need to go back to Photoshop?: No, click on Image->Canvas Size and change it from here.
– I want to add another layer: Click on Layer->New Layer and paste there the new image.
Hope this was useful, if you have other questions post a comment and I’ll try to answer as soon as possible.
___________________________________________________________
If you liked this tutorial try this other one:
How To Make Creative Cyanotype Prints
 ___________________________________________________________________
___________________________________________________________________
That seems like a good TEDx to have here!
LikeLike
Can’t wait! In less than 24h the speakers will start arriving to the city. This year we managed to reach +900 participants which was a really challenging number. The talks are just going to be amazing 😀
LikeLike
Yes! Did you design all the website that I was looking at for the Tedx Restart?
LikeLike
Yes, I took part in the design of the new web with the team of engineers 🙂
LikeLike
Great job–sounds like a fabulous TEDx event.
LikeLike
Thanks! 2 days for it, can’t wait 😀
LikeLike
Muy bien…!
I will try it in Photoshop Elements and see if it is possible there.
LikeLike
It should work in Photoshop Elements too, if you have any problems let me know 🙂
LikeLike
That’s the method I used to create the looping GIF animations in my “October Horses” post (http://bit.ly/17ul0jU). I also outputted movies, but those are not as nice because they do not loop, and are much too short. For some things, an animated GIf definitively works much better than a movie.
However, if you want to do it with photos, it helps to plan ahead and get all the photos one wants to use).
LikeLike
Emilio, thanks for sharing the link! I haven’t tried the video type of GIF but will very soon! It looks like a lot of fun. Enjoyed the beautiful horses on those pictures. Happy Sunday 🙂
LikeLike
You are most welcome. I now do try and shoot with the idea of making stop-animation loops, but there are not many subjects that are suited to it.
LikeLike
thanks for info 🙂
LikeLike
Thanks for stopping by 😉
LikeLike
Hi Virginia!! It’s a pleasure to give you this award.
Regards!!
LikeLike
Thanks so much Jorge! I feel honored 🙂
LikeLike
Virginia, great great instructions on doing a GIF…sometimes they can be difficult if all the steps are not followed properly. Blessings.
LikeLike
Pingback: Design: 5 Inspirational Architecture Videos | Virginia Duran
Pingback: Photography: How To Make Creative Cyanotype Prints | Virginia Duran